
RocketCake(网页设计软件)
v5.6 官方版大小:17.6 MB更新:2025/01/07
类别:电脑应用系统:Android
分类

大小:17.6 MB更新:2025/01/07
类别:电脑应用系统:Android
RocketCake提供网页设计功能,可以通过这款软件快速创建新的网页,软件已经提供多种模板素材,可以选择适合自己网站设计样式的模板加载到软件快速编辑,可以修改模板中的文字,可以修改图像,可以修改按钮样式,调整相关的网页元素就可以创建新的网页,从而发布到网站使用,软件也提供丰富的网页元素添加,支持幻灯片添加、支持标题样式添加、支持视频添加,可以将需要在网页上显示的资源自由插入到设计页面,创建内容丰富的网页,需要就下载吧。

大量组件
包括用于创建菜单、轮播、受密码保护的页面、联系表单等的元素。
画廊和幻灯片
内置组件使您可以轻松地以多种交互方式显示您的图像和照片。
样式和颜色设计师
使用实时颜色预览和属性窗口来调整每个元素的每种样式
卓越的兼容性
在大多数浏览器和平台上都经过测试 - 使用 RocketCake 创建的网站在现代浏览器和非常旧的浏览器上运行良好
断点编辑器
指定您自己的断点以根据需要调整网站。灵活的断点编辑器使它变得非常简单。
专业版
有一个专业版,可以选择插入自定义 CSS、HTML、JavaScript、PHP 代码、用户定义的断点、可下载组件和高级支持。
所见即所得编辑器
按照网站在设备上的显示方式编辑网站。随时切换以查看和编辑它,就像在任何其他平板电脑、PC 或移动设备上一样。
无需编程
无需学习任何 HTML 或 CSS。只需单击、拖放或键入。但是,如果您愿意,您仍然可以自由地混合使用自己的代码。
免费
编辑器是免费的。使用此软件创建任意数量的网站。只需下载即可。
只需单击几下
即可创建出色的响应式网站Rocket Cake 内置了对所有重要 HTML 元素的支持:图片库、幻灯片、可调整大小的容器、时尚按钮、渐变、HTML 5 视频、音频等。
Generator Tag
RocketCake在生成网站时将生成器元标签插入到您的网站中。你的网站的标题通常看起来更美观
内容占位符
当此页面用作母版页时,Content-Placeholder元素允许定义嵌入其他页面的位置。有关详细说明,请参阅母版页。
密码保护
RocketCake包含一个内置的密码保护机制,您可以使用该机制对网站的所有或特定页面进行密码保护。您只需在要保护的每个网站上添加“密码保护”元素。
超链接
超链接将您网站的页面相互连接,并将外部网站和文件与您的网站连接起来。
若要在页面之间或互联网上的其他网站之间添加链接,请标记要作为超链接的文本部分,右键单击它并选择“插入超链接…”
PHP和ASP页面
RocketCake不仅可以创建静态HTML网站,还可以创建由PHP或ASP创建的动态网站。本页简要概述了如何做到这一点,它将重点介绍PHP,但它与ASP网站基本相同。
发布网站
一旦你完成了你的网站,你可能想把它发布到互联网服务器上,这样其他人就可以阅读它。
JavaScript代码
JavaScript代码组件允许将JavaScript代码直接包含在网站中。
例如,这有助于用新的动态功能扩展网站,如动画和动态通知
Java
Java组件允许在网站中包含Java小程序。
Java Applet是一项古老的技术,不再使用那么多。如今,大多数主流浏览器已经停止支持Java Applet。
容器组件
容器组件是RocketCake中最重要的组件之一:它用于组织网站的布局。它可以填充文本、图像和任何元素,甚至其他元素。与大多数其他元素一样,它可以调整边框、背景和边缘以适应您的设计。
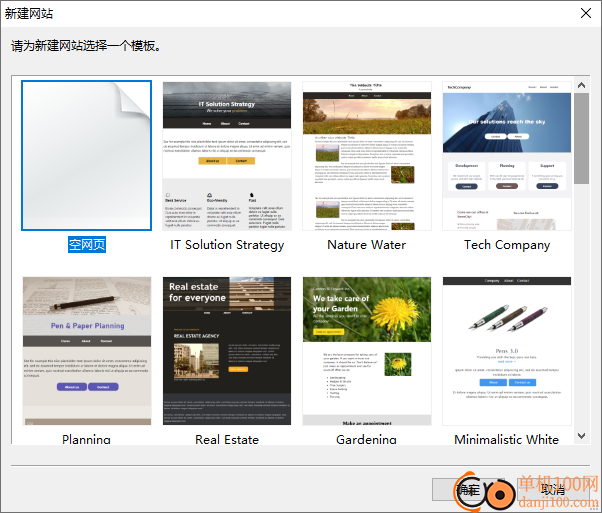
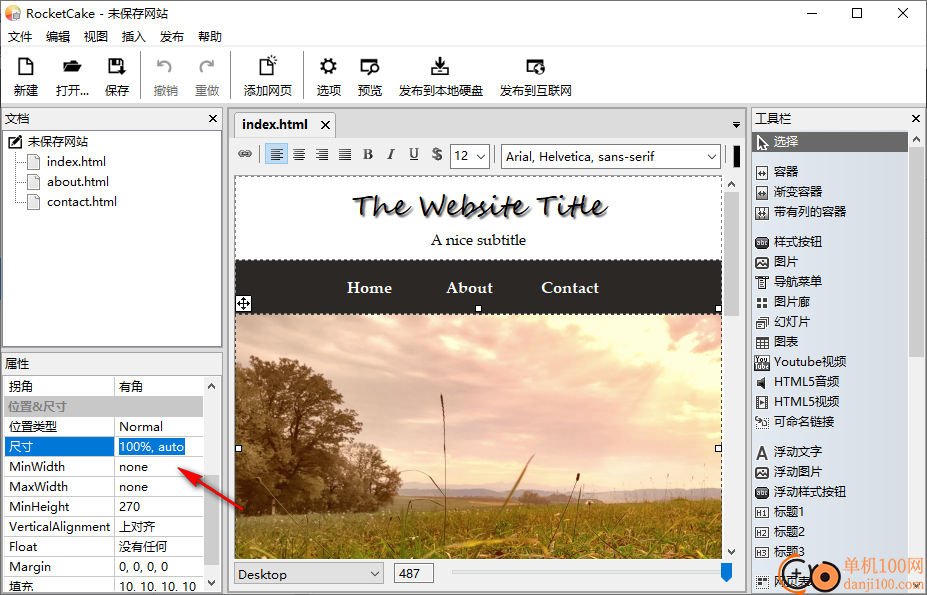
1、将RocketCake软件启动,可以在软件选择官方提供的模板设计网页

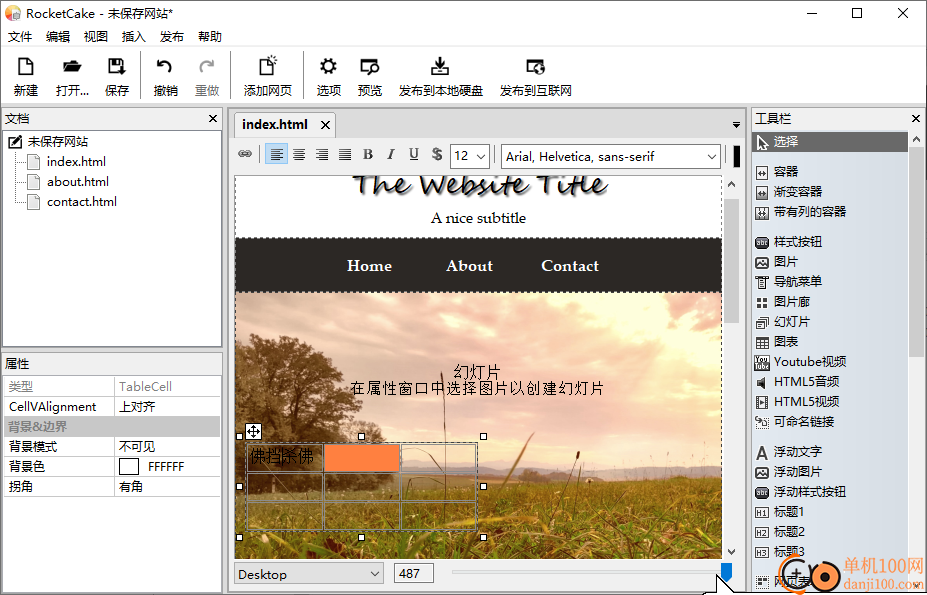
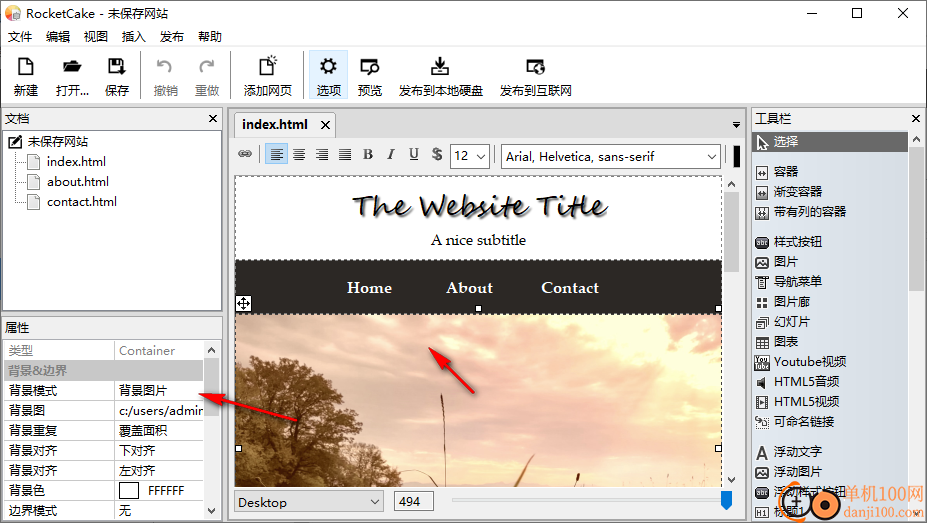
2、如图所示,点击网页文件中的元素就可以在左侧调整属性

3、可以设置MinWidth、MaxWidth、MinHeight、VerticalAlignment

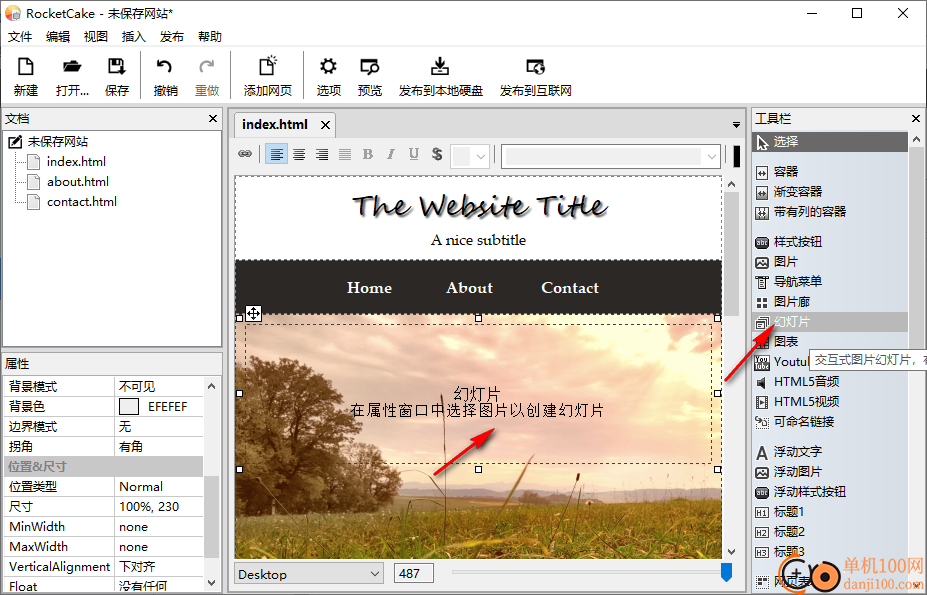
4、右侧是内容添加界面,可以将新的幻灯片添加到当前的网页,在属性窗口选择图片创建幻灯片

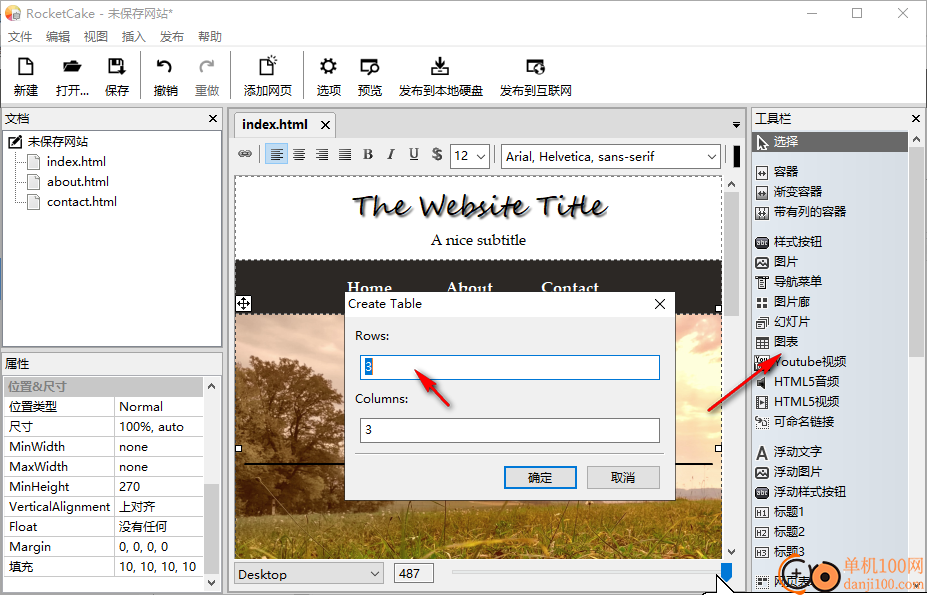
5、表格添加功能,在软件设置多行、多列的表格,在左侧属性界面调整表格参数

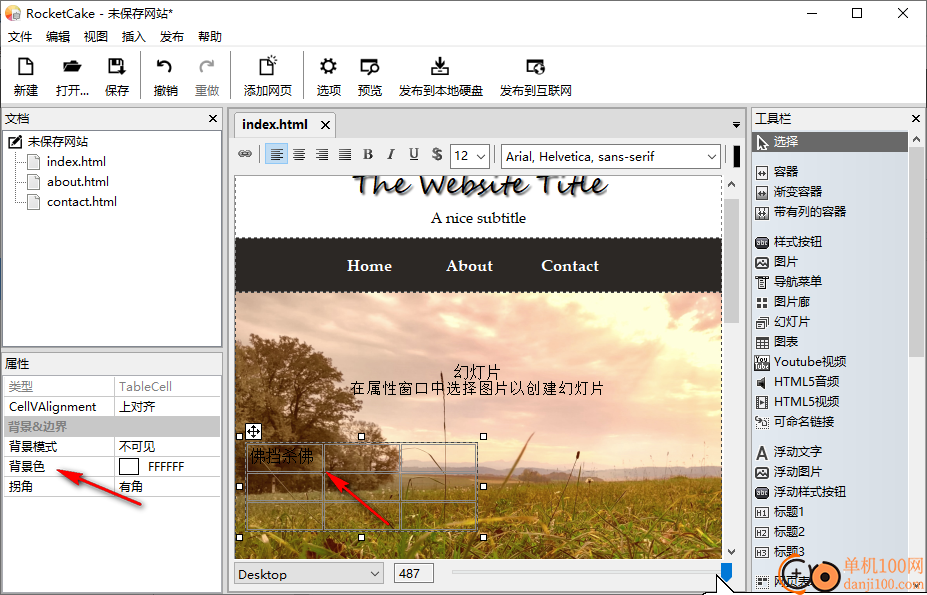
6、可以设置表格数据的背景色,可以设置拐角大小

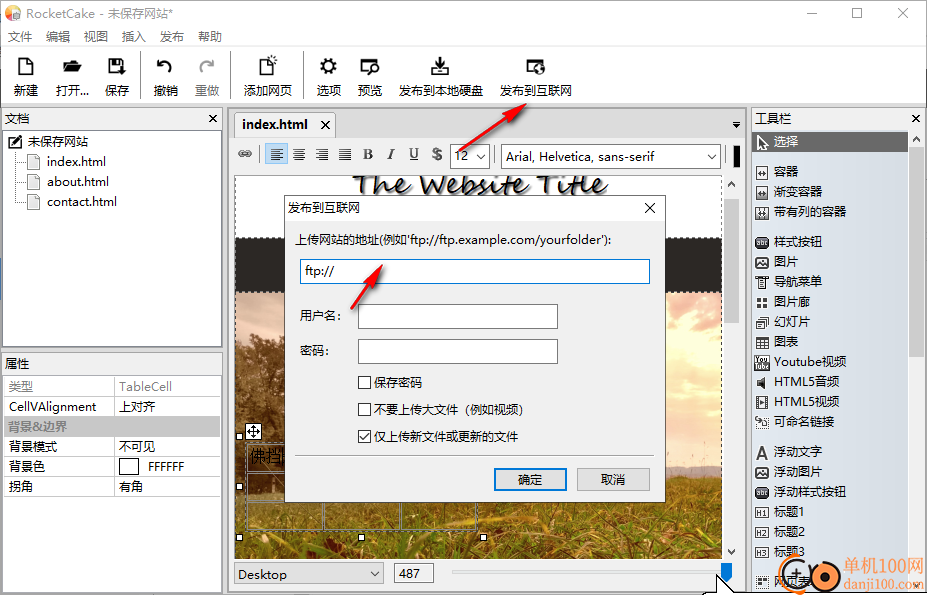
7、可以选择发布到本地保存,可以发布到网页,在软件输入网站地址执行发布

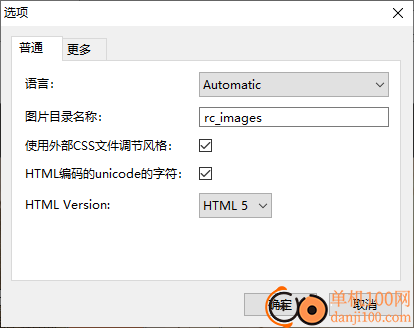
8、设置界面:图片目录名称、使用外部CSS文件调节风格、HTML编码的unicode的字符、HTML Version

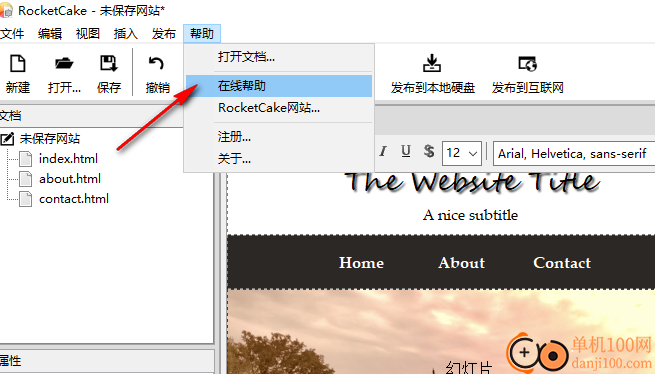
9、帮助界面如图所示,可以打开官方的帮助文档,可以打开RocketCake网站

HTML5音频
从版本5中的HTML开始,现在可以在没有任何插件的情况下在网站上包含音频和视频播放控件。此元素在您的网站上创建这样的控件。

注:
您无法在所有浏览器中播放所有音频和视频文件格式。例如,有些可能支持.mp3文件格式,而另一些则不支持。
控件的外观会因用户的操作系统和浏览器而异
属性
此组件支持多种背景模式(颜色、图像、渐变),可通过选择属性“BackgroundMode”进行更改。它还支持多种边界模式。
其他支持的属性包括:
文件名:在此处选择要在您的网站上播放的音频/视频文件。
播放:是否在网站显示时开始播放。目前,这仅适用于特定网站,大多数浏览器都忽略了这一点。
循环:如果声音是循环播放的。
控件:是否向用户显示音频控件(播放、暂停、停止)。如果不选择此选项,则音频控件将不可见。
PosterImage:您可以为HTML 5视频元素选择一个图像,该图像在视频尚未启动或加载时显示。
网络表单
您可以使用Web表单创建联系人、登录、电子邮件和其他表单。

Webform是Webform元素(如按钮、文本编辑字段、复选框和组合框)的容器。所有这些元素都必须在WebForm中才能工作。
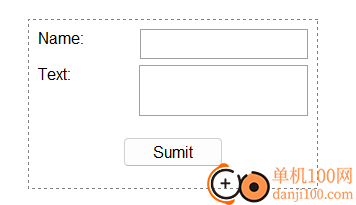
使表格生效
有一个教程详细描述了如何使用Web表单。要使用该表单,请编辑其属性:
操作:这包含表单要执行的操作。通常,这包含将接收表单中数据的网页、PHP脚本或CGI的URL。您还可以输入带有电子邮件地址的mailto:操作,例如:mailto:someone@example.com.当点击提交按钮时,这将打开用户的电子邮件客户端并尝试发送邮件,但在所有系统上工作并不十分可靠。
方法:选择发布或获取。这是发送数据的传输方式。对于海量数据,Post通常是首选。
编码:通常应将其设置为text/plain以发送文本。
添加一个文本字段和一个按钮,将buttonType设置为“提交”,以使表单正常工作。您通常还必须为表单的服务器编写PHP、CGI或任何后端来处理表单数据,即通过邮件发送或将其输入数据库。

属性
web表单支持多种背景模式(颜色、图像、渐变),可通过选择属性“BackgroundMode”进行更改。它还支持多种边界模式。
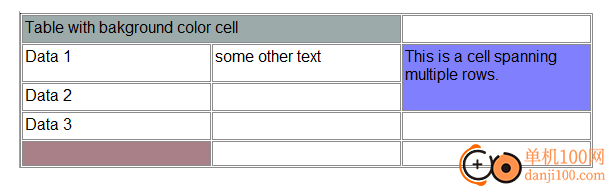
表格
您可以使用Table元素创建简单的基于文本的表:

一个表可以包含多个行和列,当选择一个表单元格时,可以使用菜单“编辑”->“表”在编辑器中动态添加或删除列和行。
不要使用table元素进行布局:它缩进以显示数据,可能无法在响应页面上按预期工作。对于布局,请使用容器。
物业
请注意,表单元格的属性与单元格本身不同。当您选择一个表单元格时,属性窗口中只会显示几个条目,如TextVAligement和Background。要显示和编辑整个表格的属性,请单击表格的边框进行选择。然后有几种背景模式(颜色、图像、渐变),可以通过选择属性“BackgroundMode”进行更改。它还支持多种边界模式。只有当无法加载图像文件或图像是透明的时,背景才可见。
其他支持的属性包括:
CellPadding:表格单元格内容与其边框之间的距离。
CellSpacing:每个单元格之间的距离
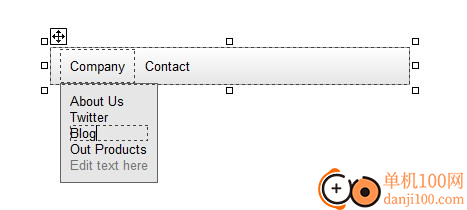
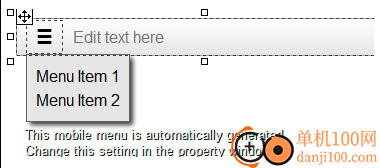
导航菜单
导航菜单组件使您可以在网站上创建带有链接的下拉菜单。它看起来像这样:

创建菜单
通过使用工具集的“导航菜单”条目或菜单命令“插入->导航菜单”,您可以将菜单放置在网站上。放置菜单后,您可以单击“在此处编辑文本”文本,并直接在编辑器中输入新的菜单项。可以为每个菜单项单独选择字体、颜色和字体大小。如果你想一次更改多个菜单项的字体,只需选择一个菜单项,按住键盘上的“Shift”键,然后单击其他菜单项也可以选择它们。然后,您可以像往常一样选择新字体。
特别条目
菜单支持水平线作为菜单项。只需将子菜单的文本设置为“-”(=减号),如果您单击“预览”在浏览器中查看您的网站,此菜单项将显示为水平线。
物业
此组件支持多种背景模式(颜色、图像、渐变),可通过选择属性“BackgroundMode”进行更改。它还支持多种边界模式。只有当无法加载图像文件或当前显示的图像是透明的时,背景才会可见。如果你想要不同的背景,只需将背景和边框设置为trnasparent和不可见,并将任何其他元素放置在菜单栏后面。
其他支持的属性包括:
填充:菜单项之间的间距(像素)
子菜单间距:子菜单条目的垂直间距(像素)
窗格背景颜色:下拉菜单窗格背景的颜色。
窗格边框颜色:下拉菜单窗格边框的颜色。
使用CSS阴影:在下拉菜单窗格周围绘制阴影。这看起来很不错,但仅在支持此功能的较新浏览器上可见。
使用悬停样式:如果选中,当鼠标移动到水平条中的主菜单项上时,它们会显示悬停颜色。
悬停背景颜色:鼠标悬停在主菜单项上时的背景颜色。
悬停文本颜色:鼠标悬停在主菜单项上时的文本颜色。
悬停窗格背景颜色:鼠标悬停在子菜单项上时的背景颜色。
悬停窗格文本颜色:鼠标悬停在子菜单项上时的文本颜色。
手机菜单:请参阅以下部分
菜单对齐:顶部菜单对齐的位置:左、右或居中。将菜单设置为100%对齐,然后将其设置为向右对齐,这样无论屏幕大小如何,您的菜单看起来总是向右对齐。
MenuAnimations:启用此选项可从以下几个动画选项中进行选择,这些选项在网站中打开菜单时使用。
高级设置:点击此处的“…”按钮以获取更多选项,例如:
OpenCloseWhenClick:您可以选择再次单击菜单时是否关闭,或者是否通过鼠标悬停在桌面上打开。有些人觉得第二种模式更自然,这样你就可以通过点击顶部菜单轻松地再次关闭菜单。
手机菜单
如果“MobileMenu”属性设置为“自动生成”或“手动填充”,则每个导航菜单都会有第二个菜单,显示在较小的屏幕上。如果你将页面底部的视图滑块拖动到一个小区域,或者在底部组合框中选择一个移动设备,比如“iPhone 7”,你可以在Rocketcake中看到这个移动菜单。默认情况下,此菜单是从您的“桌面”菜单生成的,但当设置为“手动填充”模式时,您可以像普通菜单一样编辑此移动菜单。
第二个菜单的优点是,您可以在该菜单中以更紧凑的方式排列菜单项,这样所有内容都可以在移动设备上显示在屏幕上。

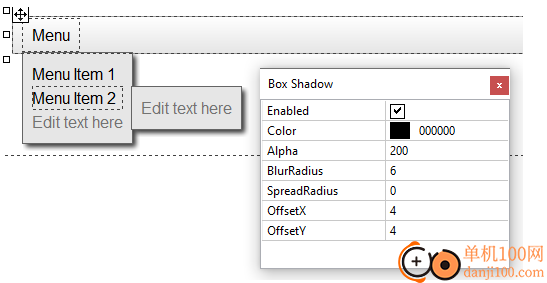
菜单阴影
您可以使下拉菜单有阴影。为此,只需打开菜单,右键单击它,然后选择“长方体阴影”。在那里,您可以启用和编辑下拉菜单的阴影。

导航面板的圆形边缘
可以创建圆形导航菜单面板。为此,只需将导航菜单的“边缘”设置为“圆形”,然后选中“圆形边缘”选项。那么你的导航菜单也是圆形的。
如果你不希望顶部菜单栏也有圆角,只需将其背景设置为透明,并将其放入一个容器中,然后为顶部菜单应用你想要的背景。

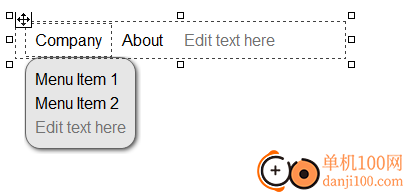
将菜单居中
菜单本身总是右对齐的。但在某些情况下,你可能希望它居中。

为此,您可以简单地将属性“Menualign”设置为“Center”:

完成:您现在有一个居中的菜单。
菜单中的图标
您可以使用菜单和菜单项中的图标。只需将图像元素拖动到菜单中您想要的位置,或者在页面上的某个位置创建一个图像,然后将其复制并粘贴到菜单中的正确位置:

确保图标的大小与您的文本大致相同,以便在网站上看起来正确。
giwifi认证客户端电脑应用9.04 MBv1.1.4.6 官方版
详情消防融合通信PC客户端电脑应用154.09 MBv8.2.25 Windows版
详情山东通pc端电脑应用614.12 MBv3.0.46000.123 官方最新版
详情3DMark 11 Developer Edition(电脑跑分软件)电脑应用271 MBv1.0.5.0 免费版
详情4DDiG DLL Fixer(DLL全能修复工具)电脑应用16.2 MBv1.0.2.3 中文免费版
详情Topaz Video Enhance AI(视频增强)电脑应用220 MBv2.6.4 汉化版
详情Rolling Sky Remake电脑版(滚动的天空自制器)电脑应用36.00 MBv0.3b Windows版
详情sound lock音量控制工具电脑应用382 KBv1.3.2 官方版
详情360小贝温控电脑应用8.21 MBv1.0.0.1161 官方独立版
详情最新版电投壹PC版电脑应用600.71 MBv3.0.32000.108 Windows客户端
详情CIMCO Edit 2024(CNC编程)电脑应用347 MBv24.01.14 中文正式免费版
详情润工作PC版电脑应用212.27 MBv6.1.0.0 官方最新版
详情易考通在线考试平台电脑应用81.35 MBv1.1.6.59 电脑版
详情百灵创作(码字写作软件)电脑应用31.7 MBv1.1.7 官方版
详情LunaTranslator(Galgame翻译工具)电脑应用58.5 MBv2.26.1 中文绿色免费版
详情多玩键盘连点器电脑应用88.0 KBv1.0.0.2 免费版
详情熊猫精灵脚本助手电脑应用15.8 MBv2.4.2 官方版
详情MouseClickTool(鼠标连点器)电脑应用17.0 KBv2.0 绿色免费版
详情大华摄像机IP搜索工具电脑应用17.8 MBv4.11.3 中文版
详情联想QuickFix工具中心电脑应用70.7 MBv2.1.24.0607 免费版
详情点击查看更多
giwifi认证客户端电脑应用9.04 MBv1.1.4.6 官方版
详情山东通pc端电脑应用614.12 MBv3.0.46000.123 官方最新版
详情爱奇艺windows10 UWP电脑应用96.00 MBv5.13 官方版
详情中油即时通信客户端电脑应用601.12 MBv3.0.30000.75 pc最新版
详情抖音直播伴侣PC端电脑应用352.12 MBv7.4.5 最新版
详情hp smart pc版电脑应用559.00 KBv151.3.1092.0 Windows版
详情消防融合通信PC客户端电脑应用154.09 MBv8.2.25 Windows版
详情小米miui+beta版客户端电脑应用531.21 MBv2.5.24.228 官方版
详情Rolling Sky Remake电脑版(滚动的天空自制器)电脑应用36.00 MBv0.3b Windows版
详情鞍钢集团钢钢好PC端电脑应用166.33 MBv7.35.1003.604494 Windows版
详情京东ME PC版电脑应用336.33 MBv3.3.13 Windows最新版
详情最新版电投壹PC版电脑应用600.71 MBv3.0.32000.108 Windows客户端
详情渝快政PC端电脑应用338.99 MBv2.17.0 Windows最新版
详情4DDiG DLL Fixer(DLL全能修复工具)电脑应用16.2 MBv1.0.2.3 中文免费版
详情i国网pc端电脑应用603.53 MBv2.9.60000.181 桌面版
详情学浪学生版电脑版电脑应用97.70 MBv1.9.1 PC客户端
详情润工作PC版电脑应用212.27 MBv6.1.0.0 官方最新版
详情抖音PC客户端电脑应用3.07 MBv3.9.0 官方版
详情交建通客户端电脑应用288.57 MBv2.6.780000.89 Windows版
详情海鹦OfficeAI助手电脑应用45 MBv0.3.01 官方版
详情点击查看更多