CoffeeCup Responsive Site Designer(可视化网页制作软件)
v5.1 官方版大小:170 MB更新:2025/01/07
类别:电脑应用系统:Android
分类

大小:170 MB更新:2025/01/07
类别:电脑应用系统:Android
Site
Designer提供网站设计功能,可以在这款软件设计新的网站页面内容,软件已经提供了主题模板,双击一个模板就可以加载到设计区域使用,您可以点击模板中的任意设计样式编辑,例如点击菜单按钮、添加文字内容、添加表单内容,点击图像内容,点击任意网页元素都可以在右侧显示设计页面,从而对多个网页元素调整新的样式,支持对文字调整新的大小,设置新的排列方式,支持对图像内容设置显示特效,支持对网页内容设置颜色效果,可以编辑的内容非常多的,适合专业设计人员使用。

使用 Components Library 更快地构建您的网站。
Site Designer 中的可自定义组件将帮助您更快地工作,而不会限制创作自由。这些高级“即插即用”项目包括您希望任何网站都包含的所有基本功能。由于它们是预制的,因此您不必浪费时间自己手工制作它们。
组件
忘记重复的设计工作,使用 Component Library 加快生产时间。保存和重用其他项目中的项。
符号
将导航栏、页脚、订阅表格等转换为符号,您只需一次编辑即可在整个网站中更改。
元素
用 HTML5 提供的所有内容填充空白画布。将原始元素拖入并根据需要设置其样式
检查
检查器为您提供页面内容的详细概述。搜索词以向下钻取到元素级别,并查看 CSS 标记。
自定义代码
在 或页面的任何地方使用 javascript 和 CSS 样式表。全屏享受我们的代码编辑器对话框。
CSS 网格
通过调整列和行来创建无缝布局,并跨越元素,让您的设计栩栩如生。要么在那里,要么方正。
弹性盒
只需轻按一下按钮,即可对齐、堆叠或重新排序元素。这是一个非凡的工具,应该成为任何响应式设计工具包的一部分。
自定义断点
享受任何像素宽度的自定义断点的自由。让您的内容决定需要它们的位置,并完全控制任何屏幕设备。
设备视图
轻松预览各种现代设备。您可以将任何屏幕尺寸添加到设备列表中。您还可以在任何浏览器上快速预览。
回退功能
为最广泛的浏览器支持(包括祖父 IE)进行设计,并针对支持最新和最出色的 CSS 属性的浏览器进行增强。
导出 Clean Code
导出干净、语义化且符合 W3C 标准的代码。只需点击一下即可从您的硬盘驱动器获取您的HTML和CSS、JavaScript、图像和其他资产。
1、CSS 框架
从 Bootstrap、Materialize、Foundation 或 Vanila CSS 框架开始。
2、模板
害怕空白的画布?通过选择其中一个专业模板快速入门
3、内容元素
将容器、图像、视频、按钮、图标等元素拖放到画布上。
4、资源库
在 Project 资源库中组织图像、文档和其他资源。
5、文本编辑器
使用功能强大的文本编辑器直接在画布上键入、粘贴或编辑文本。
6、HTML 元素
代码鉴赏家可以通过使用 HTML 元素注入 HTML 脚本来疯狂。
7、CSS 的强大功能
填充、边距、浮点数、显示、位置、溢出、边框(半径)、背景(图像)、宽度(最小值、最大值)、高度(最小值、最大值)、缩放、平移、旋转、倾斜、不透明度、框阴影、过渡等等。
8、相互作用
设计用于与悬停、活动和按下状态控件的交互。创建强大的 3D 效果,使网站内容栩栩如生。
1、将Site Designer直接安装到电脑,设置软件的安装地址

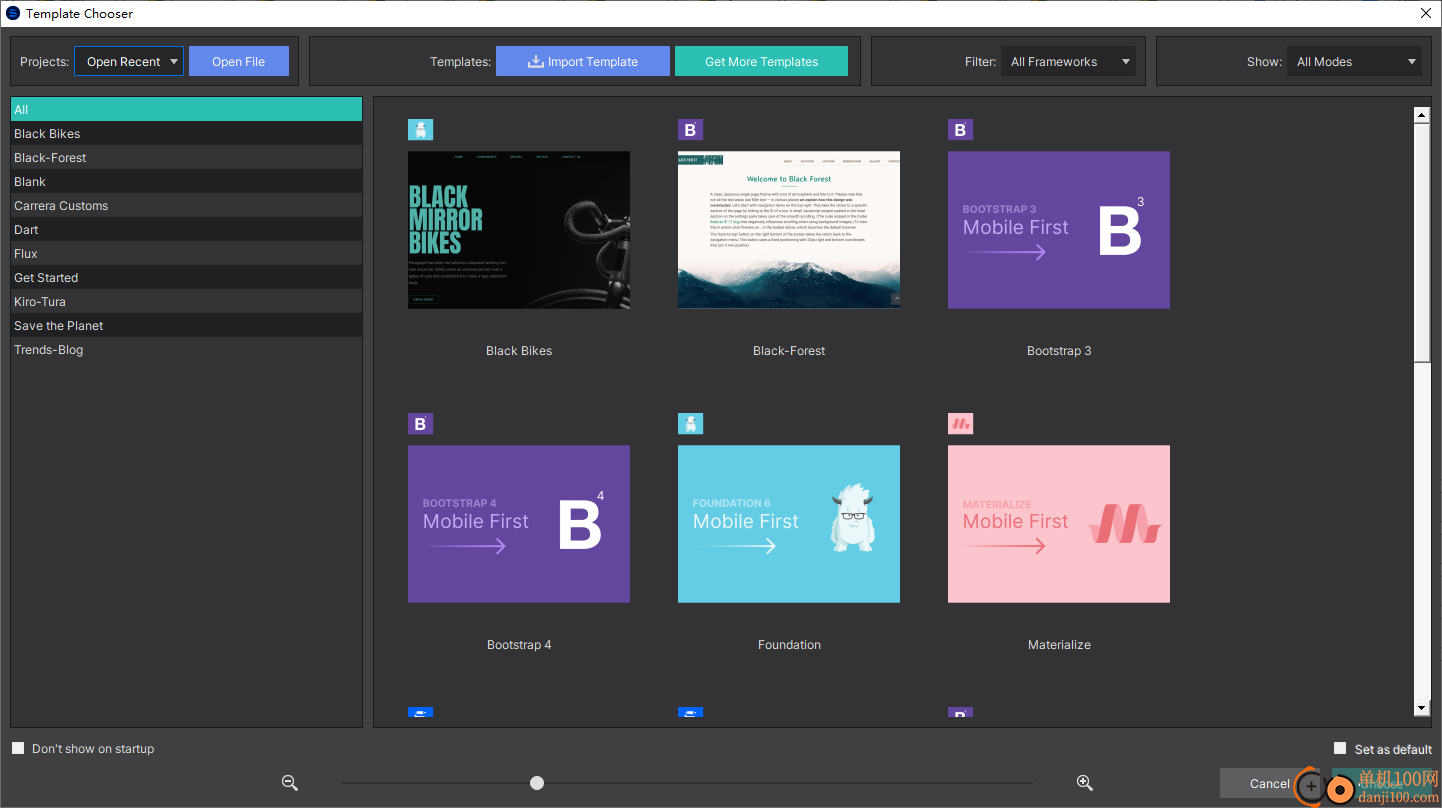
2、主题模板选择界面:Black Bikes、Black-Forest、Blank、Carrera Customs、Dart

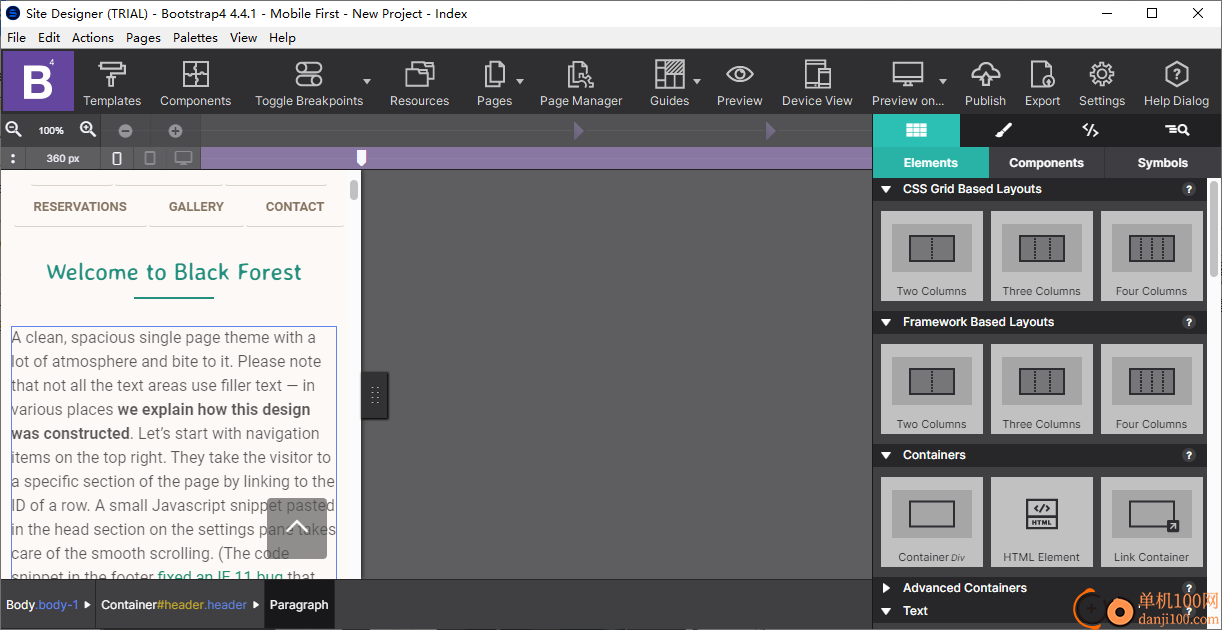
3、设计界面如图所示,可以点击左侧的模板页面内容,在右侧查看设计参数

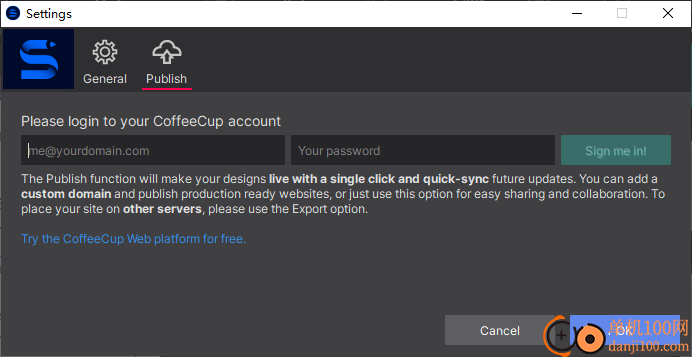
4、发布功能将使您的设计一键生效,并快速同步未来的更新。您可以添加自定义域并发布生产就绪的网站,或者只使用此选项进行轻松共享和协作。要将您的网站放置在其他服务器上,请使用导出选项

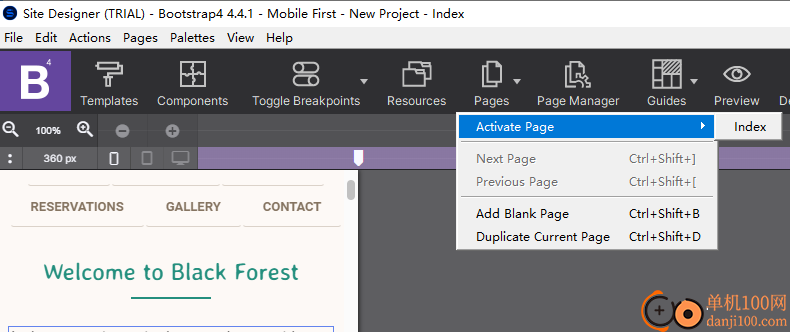
5、页面操作:激活页面、下一页、上一页、添加空白页、复制当前页面

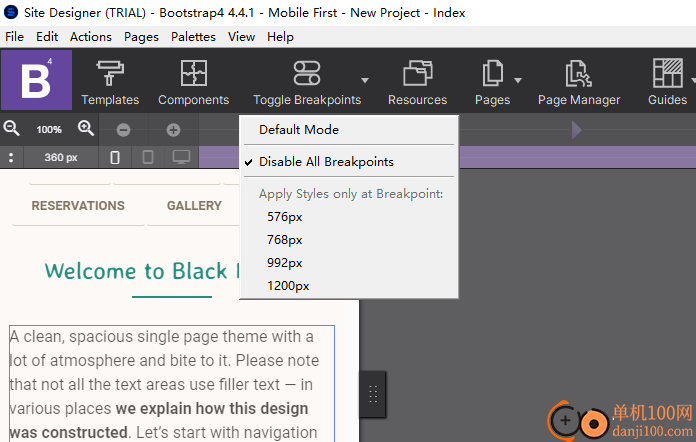
6、切换断点:默认模式、关闭所有断点、仅在断点处应用样式:576像素、768像素、992像素、1200像素

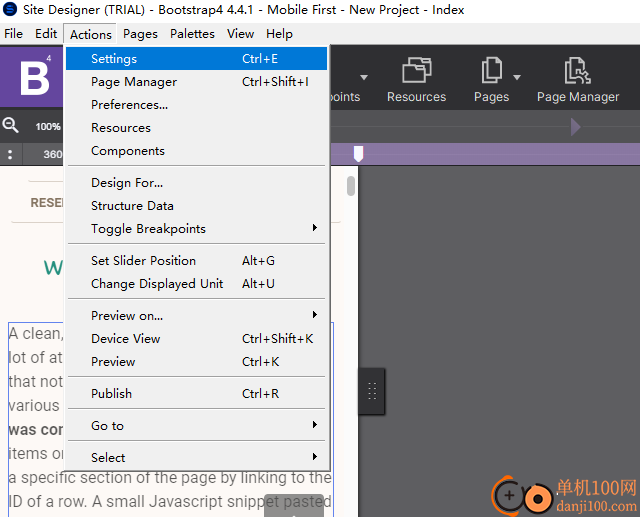
7、菜单内容:页面管理器、偏好、资源、组件、设计用于、结构数据、切换断点、设置滑块位置、更改显示单位

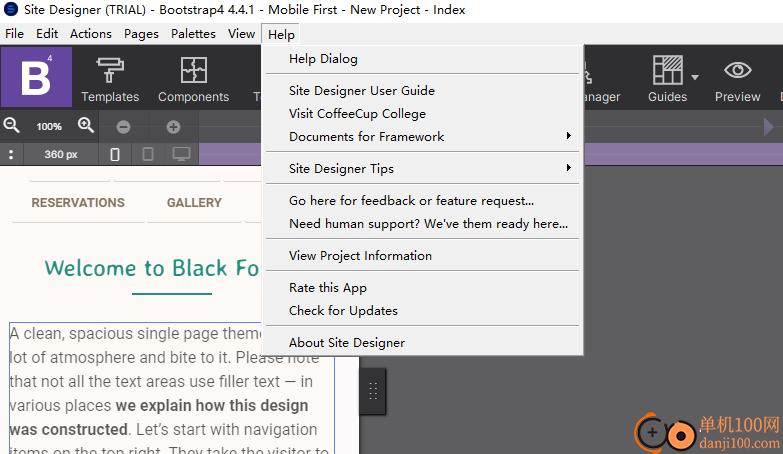
8、帮助菜单:帮助对话框、网站设计者用户指南、参观CoffeeCup学院、框架文件、网站设计师技巧

CSS 网格 - 基础
CSS 网格布局是 CSS 中最强大的布局控件。它是一个处理行和列的二维系统。“网格”非常适合模块化设计方法。用于管理主要页面区域或元素的小组合。

该系统允许您在不使用浮子和其他定位方法的情况下进行设计。
将页面内容组织到 Container 元素中,然后在其中相应地放置内容。您基本上在 Container 中构建了一个迷你网格。可以直接告诉父元素中的子元素在网格中的位置。您可以为每个项目指定一个区域名称,也可以为其指定与所需行匹配的坐标。

我们看到 Grid 是 Web 上内容的首选布局方法——尤其是现在所有现代浏览器都支持它。
CSS 网格 - 创建布局
要激活 CSS 网格控件,请选择画布上的任何 Container 元素,然后转到 Layout(布局)> Display > Grid(显示网格)> Styles(样式)窗格。点击 Launch Grid Editor 按钮打开 Grid 控制面板。
在此面板中,您将找到用于设置 Grid 的最重要控件。请注意,您可以在面板中附加控件,也可以使用“Attach as right panel”或“Center in app”绿色按钮作为对话框附加控件。
让我们通过一个例子来理解 CSS 网格的概念。
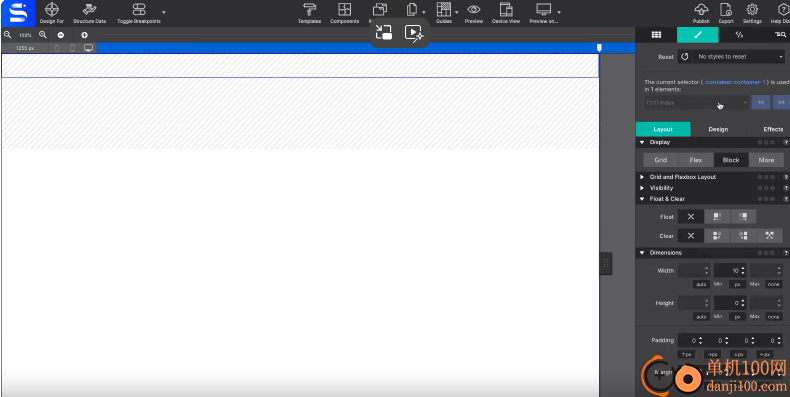
1. 配置父容器和子容器

首先,我们将为我们的布局准备基本结构。我们将使用最小高度为 100vh 的父容器(“vh”是代表视口高度的 CSS 单位)。这样,父容器将至少占据画布高度的 100%。
然后,我们可以在将成为此父级的子级的容器中拖动。我们还将为每个它们应用不同的颜色。这样我们就可以轻松识别它们。此外,请记住为每个容器添加有意义的类名。
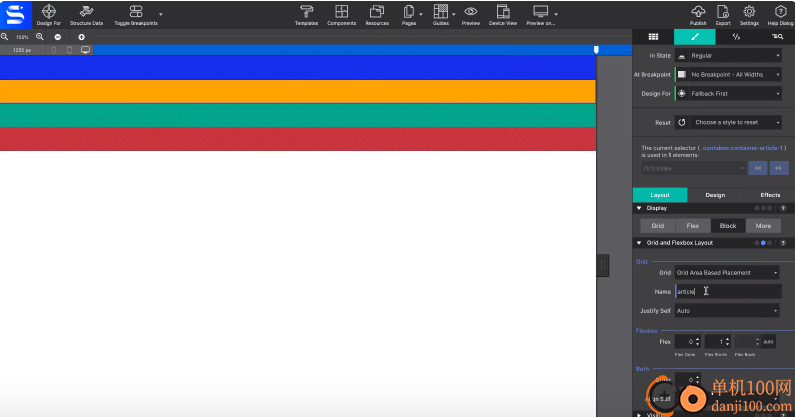
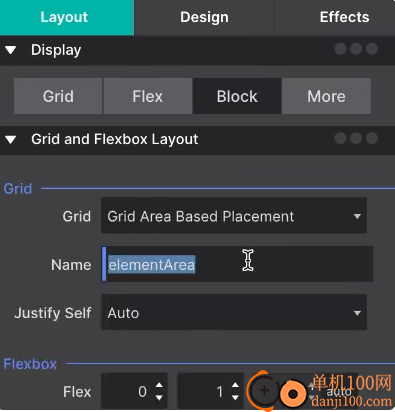
2. 为子容器配置基于网格区域的名称

我们将为所有子容器命名,以命名它们将被放置在的网格区域。为此,您需要转到每个元素的 Layout > Grid 和 Flexbox Layout 部分> Styles 窗格。然后在 Grid 子部分 > Grid 控件中,使用下拉框选择 Grid Area Based Placement。
在 Name 框中,删除占位符 'elementArea' 并输入您将在下一步的 Grid Settings 中使用的元素名称。我们将在示例中使用以下名称:“header”、“article-1”、“article-2”和“footer”。

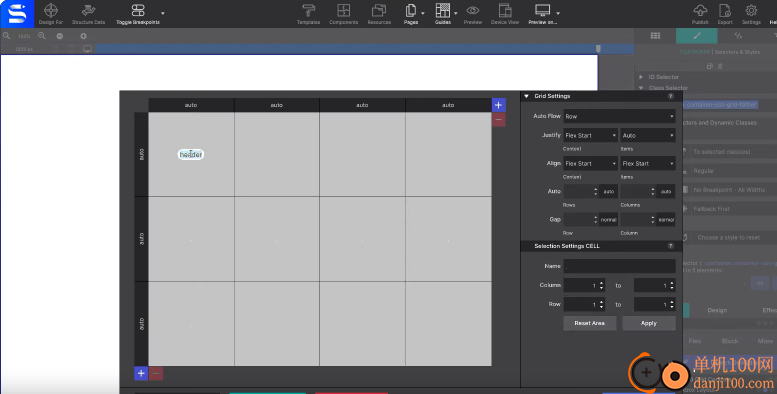
3. 在父节点上配置 Grid

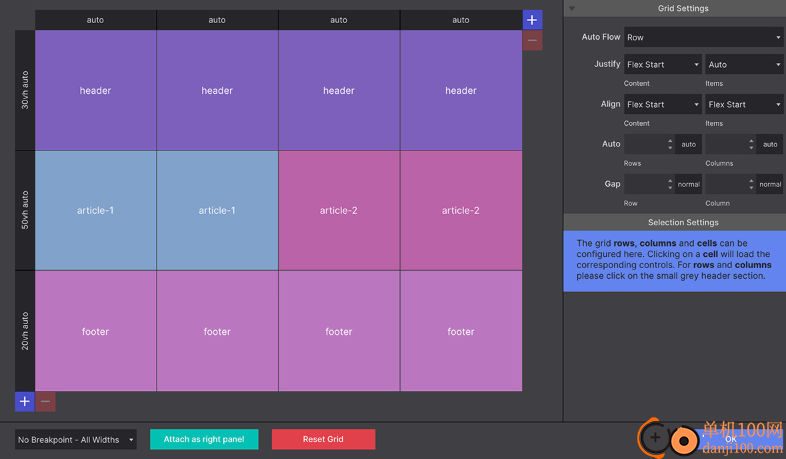
在画布上选择父 Container 元素,然后转到 Layout > Display > Grid > Styles 窗格。点击 Launch Grid Editor 按钮打开 Grid 控制面板。
启动 Grid Editor 后,您现在可以开始创建网格布局。网格列和行 — 网格轨道 — 使用相应的 + 按钮添加。
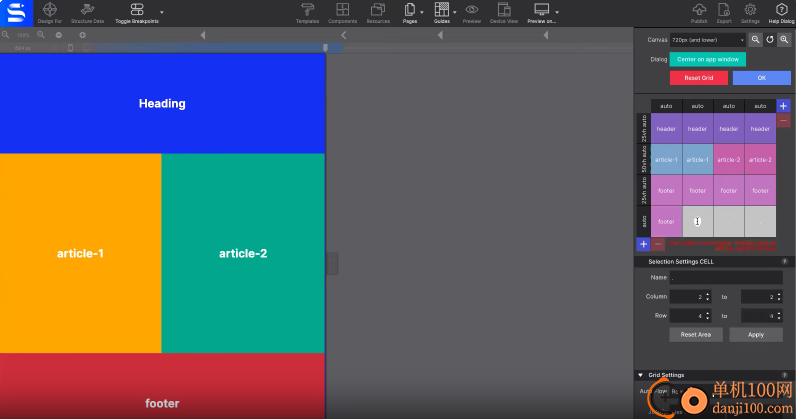
现在我们已经准备好了基本结构,让我们在此结构中分配我们之前配置的网格区域名称。为此,只需单击一个单元格以打开文本输入框(椭圆形)。您可以直接在单元格中或在 Selection Settings Cell Name 框下的相应控件区域中输入名称。
注: 输入单元格名称时,请务必从名称中删除点 “.” 。仅当您希望将该单元格留空时,该点才会保留在单元格中。
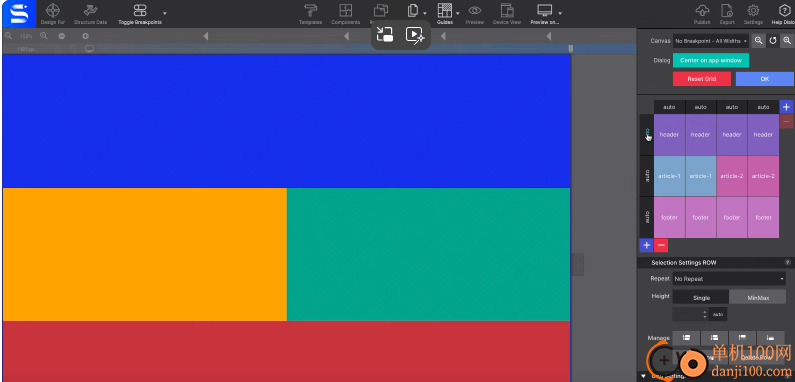
4. 固定网格

现在,让我们更改行的大小,以便为网格中间的两个区域提供更大的内容。
为此,我们需要配置 row(或 column,如果需要)设置。只需单击文本 “auto” 一侧的标题即可。网格生成器下方的面板将发生变化,显示相应的 Selection Settings。
我们将对第一行和最后一行应用 MinMax 的 Height,我们将在 Min 字段中输入“25vh”,并为 Max 保留“auto”。这样,这些行将至少占据画布的 25% 高度,并且由于我们为 Max 设置了 “auto”,因此如果它需要增长,它将自动增长。
然后,对于中间行,我们还将应用 MinMax 的高度,我们将在 Min 字段上输入“50vh”,并为 Max 保留“auto”。
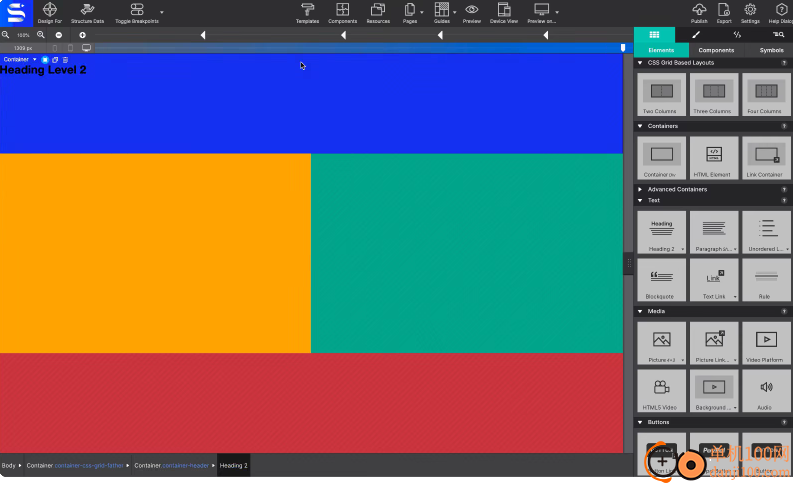
5. 向 Grid 添加一些内容

现在我们准备向网格区域添加一些内容。对于此示例,我们只添加一些标题来标识每个部分。在现实生活中,我们将在 “header” 上添加导航,在 “footer” 上添加一些链接,并在 “article-1” 和 “article-2” 上添加适当的内容。
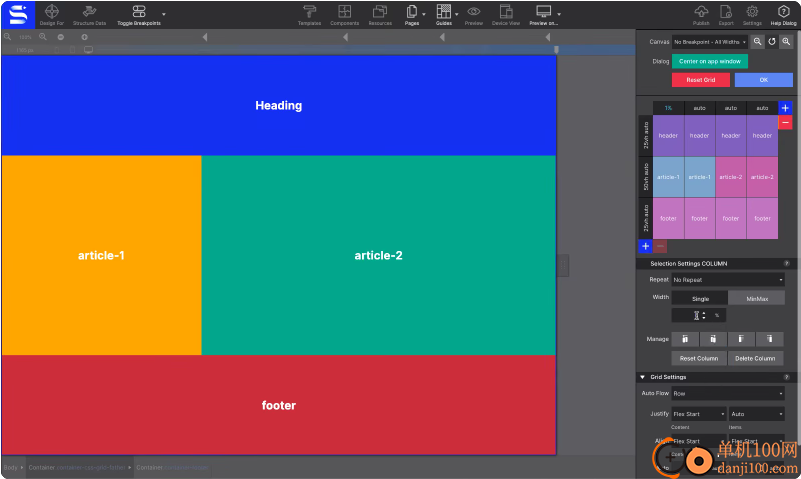
6. 使 Grid 具有响应性

当我们移动滑块以查看它在较小设备上的外观时,我们发现“article-1”和“article-2”的空间太小。对于这种情况,我们希望两个部分堆叠在一起,而不是彼此相邻。
因此,让我们将滑块移动到我们认为需要堆栈发生的位置,并在该位置添加一个断点(如果还没有的话)。在此断点上,我们将添加布局的 switch,因此我们需要确保断点处于活动状态。我们可以点击它,或者看看它里面是否有更暗的标记。
一旦我们到达断点,我们就可以应用堆栈了。我们将再次启动 Grid Editor 来修改设置。我们将从相应的 + 按钮添加一个新行。然后我们还需要修改大小,所以现在所有行都将有 25vh,就像我们在第 4 步中所做的那样。
最后,我们只需要重命名区域,使每行都有名称 “header”、“article-1”、“article-2” 和 “footer” 之一。
7. 玩转网格

现在我们已经让基本结构开始工作了,我们可以释放我们的想象力,思考如何使这个布局更具吸引力。
我们可以从 Grid Editor 调整区域名称以创建不同的布局。唯一的限制是区域需要连续创建矩形。
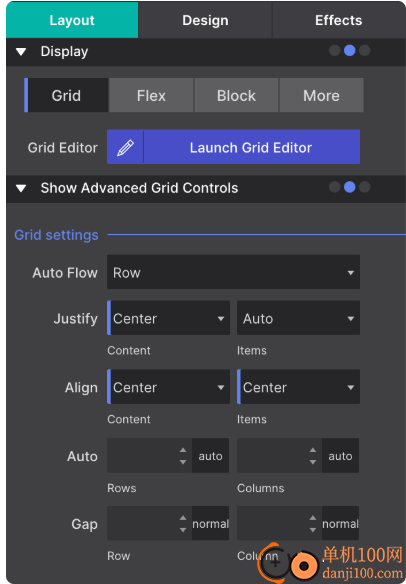
CSS 网格 - 设置
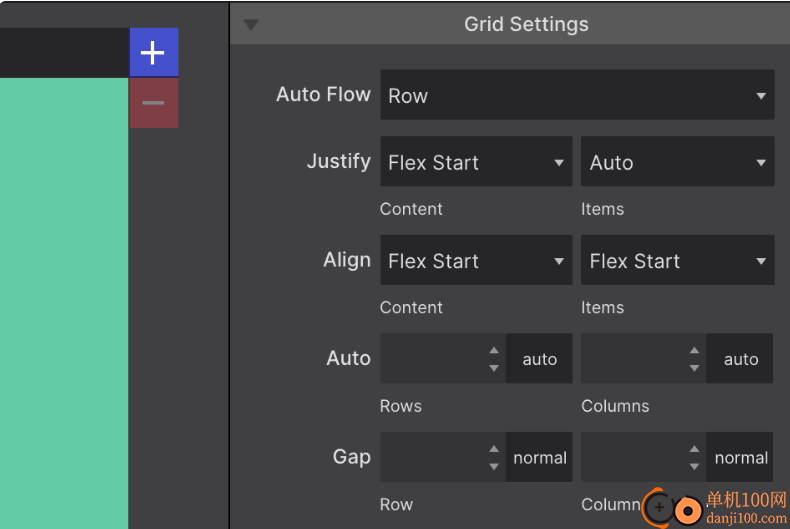
现在,让我们深入了解用于配置网格的控件和不同屏幕。通过这种方式,您可以了解使用 CSS Grid 可以实现的不同可能性。第一步是 Grid Editor 对话框上的主 Grid Settings。

元素放置在网格中的方式可以通过 Auto Flow 控件来影响,该控件可通过本节中的相应下拉菜单获得。默认情况下,grid-items 会自动逐行填充单元格。但是这可以更改为由列填充,或者一些更高级的方式,如 dense、row dense 或 column dense。
Justify 和 Align 控件的工作方式与 Flexbox 对齐项目的方式非常相似。它们确定项目在列 (块) 和行 (内联) 轴的网格区域中的放置位置。
自动创建的行和列通常会增大和收缩以容纳它们所包含的内容。使用 Auto 控件,可以为该情况指定默认大小。
可以使用 Gap 控件指定装订线,以在网格中的行/列之间创建分隔。
CSS 网格 - 行和列
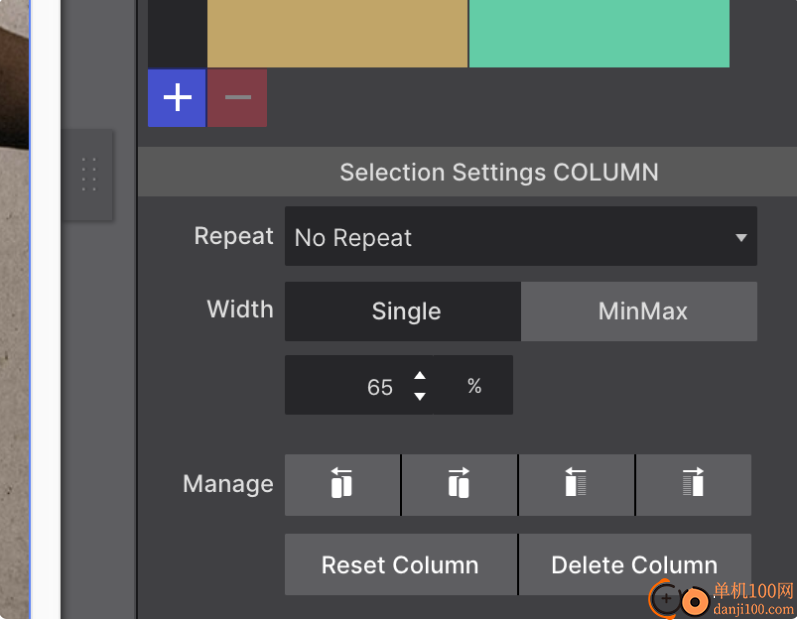
如上例所示,您可以使用网格列和行的相应 + 按钮创建网格布局,也称为网格轨道。要配置 Row 或 Column 设置,只需单击标题即可。网格生成器下方的面板将发生变化,显示相应的 Selection Settings

默认情况下,宽度和高度设置为 Auto。这些可以使用 input 和 unit 选择器进行更改,其中包括很棒的 fr 单位。新的 fr 单位表示网格容器中可用空间的一小部分(了解更多)。此外,还可以通过高度 (行) 或宽度 (列) 切换来选择 Single value 或 MinMax 值
还有 Manage 控件,可以轻松复制行和列或将它们移动到不同的位置。
提示:使用分数空间
fr 单位表示网格容器中剩余可用空间的一小部分。“剩余”这个词在这里很重要——首先分配所有专门定义的空间,例如 100px 或 20%。然后,如果还有任何空间,它将使用 fr 单位转到 tracks。
这个空间根据 fr 的数量在 'fr tracks' 之间按比例划分。
giwifi认证客户端电脑应用9.04 MBv1.1.4.6 官方版
详情消防融合通信PC客户端电脑应用154.09 MBv8.2.25 Windows版
详情山东通pc端电脑应用614.12 MBv3.0.46000.123 官方最新版
详情3DMark 11 Developer Edition(电脑跑分软件)电脑应用271 MBv1.0.5.0 免费版
详情4DDiG DLL Fixer(DLL全能修复工具)电脑应用16.2 MBv1.0.2.3 中文免费版
详情Topaz Video Enhance AI(视频增强)电脑应用220 MBv2.6.4 汉化版
详情Rolling Sky Remake电脑版(滚动的天空自制器)电脑应用36.00 MBv0.3b Windows版
详情sound lock音量控制工具电脑应用382 KBv1.3.2 官方版
详情360小贝温控电脑应用8.21 MBv1.0.0.1161 官方独立版
详情最新版电投壹PC版电脑应用600.71 MBv3.0.32000.108 Windows客户端
详情CIMCO Edit 2024(CNC编程)电脑应用347 MBv24.01.14 中文正式免费版
详情润工作PC版电脑应用212.27 MBv6.1.0.0 官方最新版
详情易考通在线考试平台电脑应用81.35 MBv1.1.6.59 电脑版
详情百灵创作(码字写作软件)电脑应用31.7 MBv1.1.7 官方版
详情LunaTranslator(Galgame翻译工具)电脑应用58.5 MBv2.26.1 中文绿色免费版
详情多玩键盘连点器电脑应用88.0 KBv1.0.0.2 免费版
详情熊猫精灵脚本助手电脑应用15.8 MBv2.4.2 官方版
详情MouseClickTool(鼠标连点器)电脑应用17.0 KBv2.0 绿色免费版
详情大华摄像机IP搜索工具电脑应用17.8 MBv4.11.3 中文版
详情联想QuickFix工具中心电脑应用70.7 MBv2.1.24.0607 免费版
详情点击查看更多
giwifi认证客户端电脑应用9.04 MBv1.1.4.6 官方版
详情山东通pc端电脑应用614.12 MBv3.0.46000.123 官方最新版
详情爱奇艺windows10 UWP电脑应用96.00 MBv5.13 官方版
详情中油即时通信客户端电脑应用601.12 MBv3.0.30000.75 pc最新版
详情抖音直播伴侣PC端电脑应用352.12 MBv7.4.5 最新版
详情hp smart pc版电脑应用559.00 KBv151.3.1092.0 Windows版
详情消防融合通信PC客户端电脑应用154.09 MBv8.2.25 Windows版
详情小米miui+beta版客户端电脑应用531.21 MBv2.5.24.228 官方版
详情Rolling Sky Remake电脑版(滚动的天空自制器)电脑应用36.00 MBv0.3b Windows版
详情鞍钢集团钢钢好PC端电脑应用166.33 MBv7.35.1003.604494 Windows版
详情京东ME PC版电脑应用336.33 MBv3.3.13 Windows最新版
详情最新版电投壹PC版电脑应用600.71 MBv3.0.32000.108 Windows客户端
详情渝快政PC端电脑应用338.99 MBv2.17.0 Windows最新版
详情4DDiG DLL Fixer(DLL全能修复工具)电脑应用16.2 MBv1.0.2.3 中文免费版
详情i国网pc端电脑应用603.53 MBv2.9.60000.181 桌面版
详情学浪学生版电脑版电脑应用97.70 MBv1.9.1 PC客户端
详情润工作PC版电脑应用212.27 MBv6.1.0.0 官方最新版
详情抖音PC客户端电脑应用3.07 MBv3.9.0 官方版
详情交建通客户端电脑应用288.57 MBv2.6.780000.89 Windows版
详情海鹦OfficeAI助手电脑应用45 MBv0.3.01 官方版
详情点击查看更多